NETFLIX
Help Center Article Refresh
Help Center Article Refresh

Intro.
Intro.
Role: Visual Designer | UX Designer
Team: Eunice Louie | Ramon Sandino
Tools: Figma
As part of the “Future of Customer Support” project, I worked with our editors and SEO manager to conceptualize and prototype what the future of Netflix’s help center articles would look like. The goals of the project were to simplify our content so that it would be easier to understand and to present it in more digestible formats.
Netflix offers several ways for customers to reach out to contact customer service and to get help with issues or questions they might have. There are however, a large number of customers that prefer to try and resolve issues on their own before reaching out to customer service. As part of the Content Strategy team at Netflix, I worked on creating a set of visual assets and guidelines to help guide customers and customer service agents to solutions for their issues. The team consisted of myself, another visual designer, and a content editor. We had weekly critiques and shareouts with members of the customer health design team and bi-weekly shareouts with a broader team of stakeholders from the customer service organization. Although the catalyst for this project began as a small request for an illustration from an editor, it ended up becoming one of the larger projects I worked on.
Netflix offers several ways for customers to reach out to contact customer service and to get help with issues or questions they might have. There are however, a large number of customers that prefer to try and resolve issues on their own before reaching out to customer service. As part of the Content Strategy team at Netflix, I worked on creating a set of visual assets and guidelines to help guide customers and customer service agents to solutions for their issues. The team consisted of myself, another visual designer, and a content editor. We had weekly critiques and shareouts with members of the customer health design team and bi-weekly shareouts with a broader team of stakeholders from the customer service organization. Although the catalyst for this project began as a small request for an illustration from an editor, it ended up becoming one of the larger projects I worked on.
Netflix offers several ways for customers to reach out to contact customer service and to get help with issues or questions they might have. There are however, a large number of customers that prefer to try and resolve issues on their own before reaching out to customer service. As part of the Content Strategy team at Netflix, I worked on creating a set of visual assets and guidelines to help guide customers and customer service agents to solutions for their issues. The team consisted of myself, another visual designer, and a content editor. We had weekly critiques and shareouts with members of the customer health design team and bi-weekly shareouts with a broader team of stakeholders from the customer service organization. Although the catalyst for this project began as a small request for an illustration from an editor, it ended up becoming one of the larger projects I worked on.
Problem.
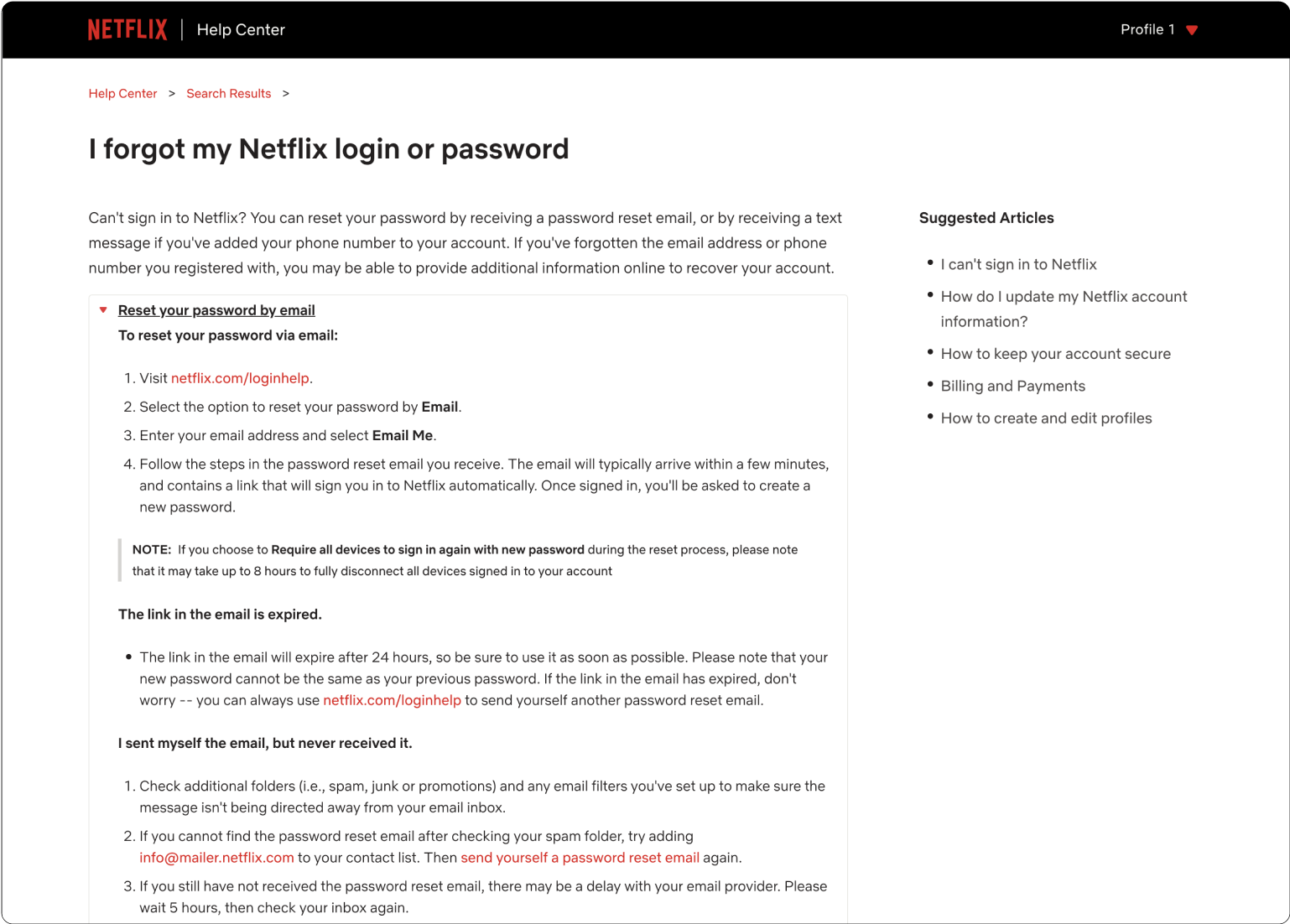
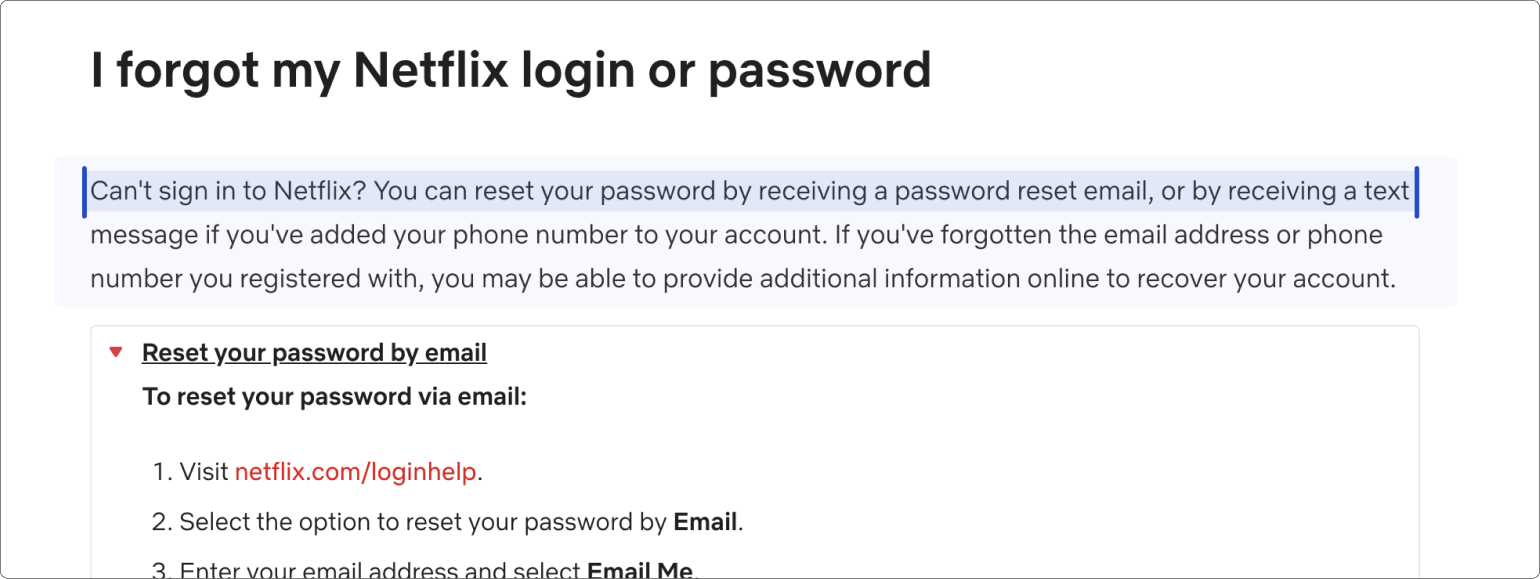
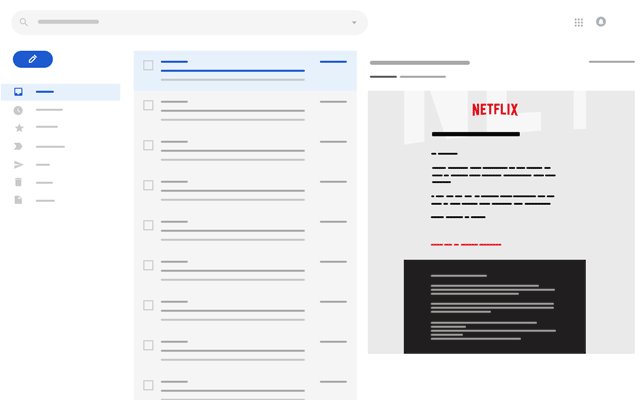
As with many help centers, articles on Netflix’s help center can be very text heavy and can sometimes include jargon that can make the content less accessible to some customers. The content in the articles can also be difficult to skim due to the tight spacing of sections and the lack of typographical hierarchy.
The Netflix Help Center is full of information to help customers resolve their issues, but there’s a huge opportunity to leverage simple to follow visual instructions. While customer service agents have access to step-by-step visual guides, customers do not. Here are a few of the other problems that I was attempting to solve for:
- The visual guides use screen shots directly from the various apps so the content is not ever green and can be time consuming to maintain at scale.
- The visual assets aren’t localized. Netflix is available for streaming in ~190 countries and their customer service site supports roughly 30 languages.
- The visuals that do exist in the help center are outdated and lack a cohesive visual language.
- The visuals are all mostly static; some concepts could be better understood better if explained with animations.
- The illustrations used in product were too stylized to be used as visuals for step-by-step instructions in the help center. A different style of illustration was needed that was more functional and easier to understand.
The Netflix Help Center is full of information to help customers resolve their issues, but there’s a huge opportunity to leverage simple to follow visual instructions. While customer service agents have access to step-by-step visual guides, customers do not. Here are a few of the other problems that I was attempting to solve for:
- The visual guides use screen shots directly from the various apps so the content is not ever green and can be time consuming to maintain at scale.
- The visual assets aren’t localized. Netflix is available for streaming in ~190 countries and their customer service site supports roughly 30 languages.
- The visuals that do exist in the help center are outdated and lack a cohesive visual language.
- The visuals are all mostly static; some concepts could be better understood better if explained with animations.
- The illustrations used in product were too stylized to be used as visuals for step-by-step instructions in the help center. A different style of illustration was needed that was more functional and easier to understand.
Navigation is also an issue. If a customer enters an article via web search and lands on an article that doesn’t resolve their issue, the only options they have are to either go back to the web search results and try again or go back to the main Help home page; there isn’t any kind of categorization or secondary navigation to aid in resolving their issue. There’s a box for suggested articles but it’s often missed because it lacks any kind of styling and blends into the rest of the content on the article pages.
The Netflix Help Center is full of information to help customers resolve their issues, but there’s a huge opportunity to leverage simple to follow visual instructions. While customer service agents have access to step-by-step visual guides, customers do not. Here are a few of the other problems that I was attempting to solve for:
- The visual guides use screen shots directly from the various apps so the content is not ever green and can be time consuming to maintain at scale.
- The visual assets aren’t localized. Netflix is available for streaming in ~190 countries and their customer service site supports roughly 30 languages.
- The visuals that do exist in the help center are outdated and lack a cohesive visual language.
- The visuals are all mostly static; some concepts could be better understood better if explained with animations.
- The illustrations used in product were too stylized to be used as visuals for step-by-step instructions in the help center. A different style of illustration was needed that was more functional and easier to understand.
The Netflix Help Center is full of information to help customers resolve their issues, but there’s a huge opportunity to leverage simple to follow visual instructions. While customer service agents have access to step-by-step visual guides, customers do not. Here are a few of the other problems that I was attempting to solve for:
- The visual guides use screen shots directly from the various apps so the content is not ever green and can be time consuming to maintain at scale.
- The visual assets aren’t localized. Netflix is available for streaming in ~190 countries and their customer service site supports roughly 30 languages.
- The visuals that do exist in the help center are outdated and lack a cohesive visual language.
- The visuals are all mostly static; some concepts could be better understood better if explained with animations.
- The illustrations used in product were too stylized to be used as visuals for step-by-step instructions in the help center. A different style of illustration was needed that was more functional and easier to understand.
To resolve these issues, our goals were the following:
The Netflix Help Center is full of information to help customers resolve their issues, but there’s a huge opportunity to leverage simple to follow visual instructions. While customer service agents have access to step-by-step visual guides, customers do not. Here are a few of the other problems that I was attempting to solve for:
- The visual guides use screen shots directly from the various apps so the content is not ever green and can be time consuming to maintain at scale.
- The visual assets aren’t localized. Netflix is available for streaming in ~190 countries and their customer service site supports roughly 30 languages.
- The visuals that do exist in the help center are outdated and lack a cohesive visual language.
- The visuals are all mostly static; some concepts could be better understood better if explained with animations.
- The illustrations used in product were too stylized to be used as visuals for step-by-step instructions in the help center. A different style of illustration was needed that was more functional and easier to understand.
The Netflix Help Center is full of information to help customers resolve their issues, but there’s a huge opportunity to leverage simple to follow visual instructions. While customer service agents have access to step-by-step visual guides, customers do not. Here are a few of the other problems that I was attempting to solve for:
- The visual guides use screen shots directly from the various apps so the content is not ever green and can be time consuming to maintain at scale.
- The visual assets aren’t localized. Netflix is available for streaming in ~190 countries and their customer service site supports roughly 30 languages.
- The visuals that do exist in the help center are outdated and lack a cohesive visual language.
- The visuals are all mostly static; some concepts could be better understood better if explained with animations.
- The illustrations used in product were too stylized to be used as visuals for step-by-step instructions in the help center. A different style of illustration was needed that was more functional and easier to understand.
- Use language in our articles that our customers would use. Replace, update, or remove jargon or unnatural language from our articles.
- Use imagery where ever possible to help reinforce our content.
- Update the styling on articles so that they’re more consistent with our product.
The Netflix Help Center is full of information to help customers resolve their issues, but there’s a huge opportunity to leverage simple to follow visual instructions. While customer service agents have access to step-by-step visual guides, customers do not. Here are a few of the other problems that I was attempting to solve for:
- The visual guides use screen shots directly from the various apps so the content is not ever green and can be time consuming to maintain at scale.
- The visual assets aren’t localized. Netflix is available for streaming in ~190 countries and their customer service site supports roughly 30 languages.
- The visuals that do exist in the help center are outdated and lack a cohesive visual language.
- The visuals are all mostly static; some concepts could be better understood better if explained with animations.
- The illustrations used in product were too stylized to be used as visuals for step-by-step instructions in the help center. A different style of illustration was needed that was more functional and easier to understand.
The Netflix Help Center is full of information to help customers resolve their issues, but there’s a huge opportunity to leverage simple to follow visual instructions. While customer service agents have access to step-by-step visual guides, customers do not. Here are a few of the other problems that I was attempting to solve for:
- The visual guides use screen shots directly from the various apps so the content is not ever green and can be time consuming to maintain at scale.
- The visual assets aren’t localized. Netflix is available for streaming in ~190 countries and their customer service site supports roughly 30 languages.
- The visuals that do exist in the help center are outdated and lack a cohesive visual language.
- The visuals are all mostly static; some concepts could be better understood better if explained with animations.
- The illustrations used in product were too stylized to be used as visuals for step-by-step instructions in the help center. A different style of illustration was needed that was more functional and easier to understand.
Mocks.
To bring the help center more in line with the visual design of the main Netflix product, I used elements and components from the main product’s design system. Since the main Netflix product uses a dark color scheme I adjusted the colors to make them suitable for the lighter color scheme that the help center uses.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
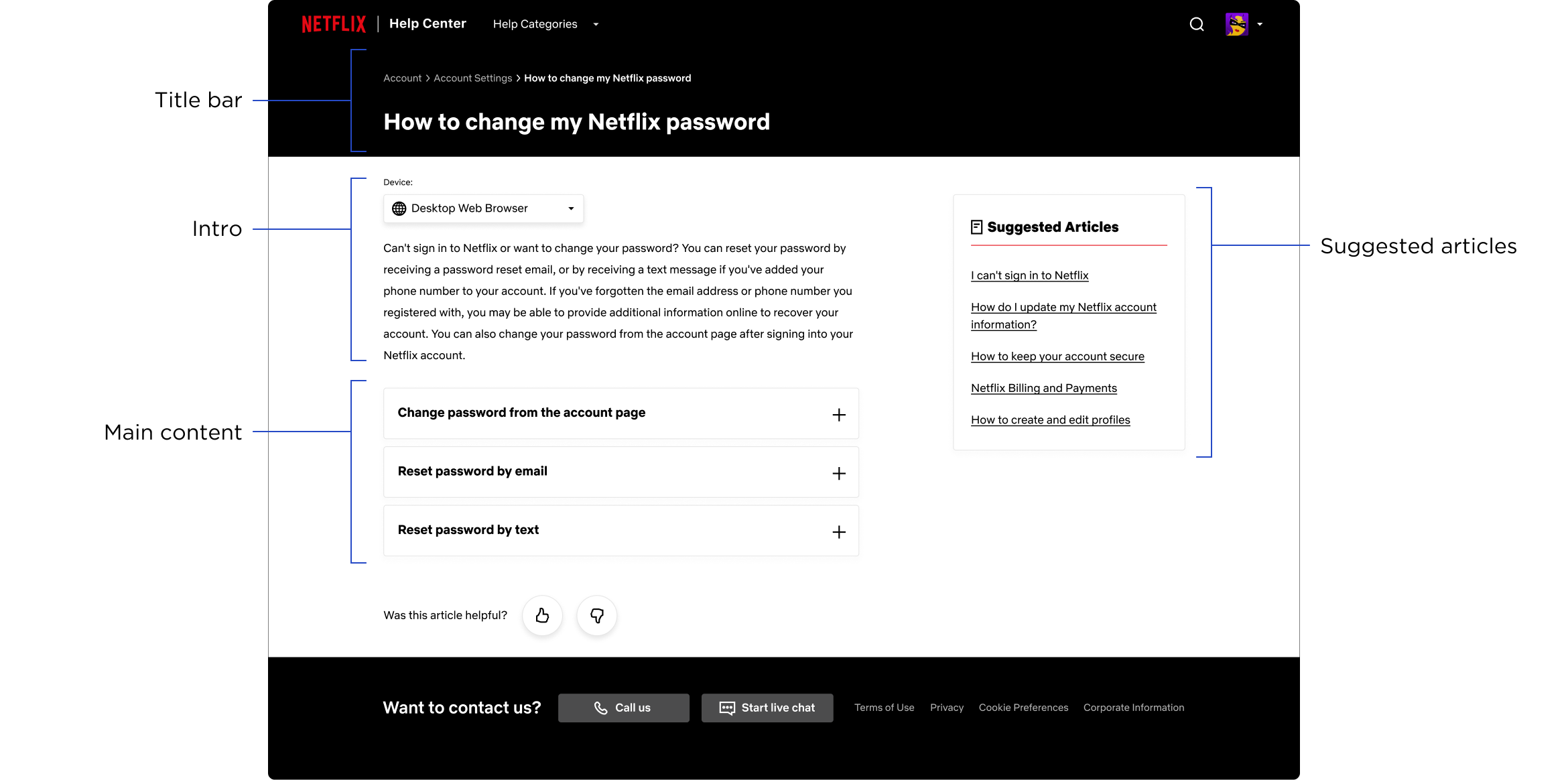
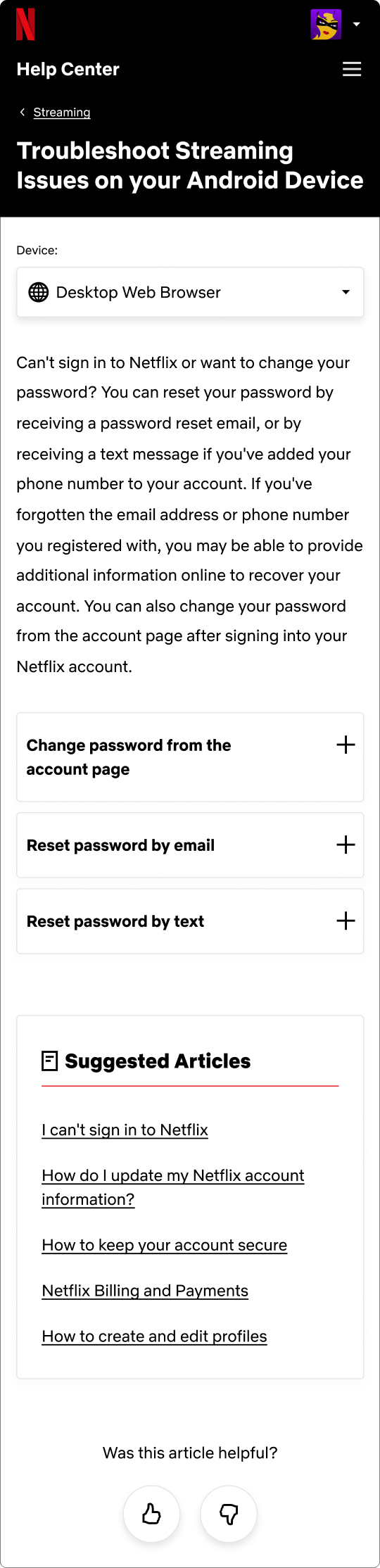
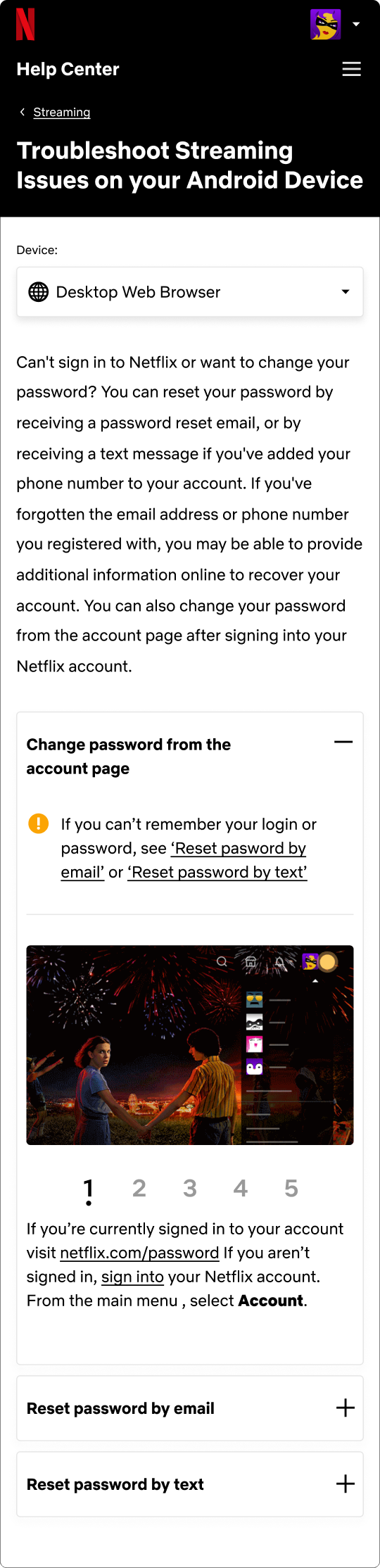
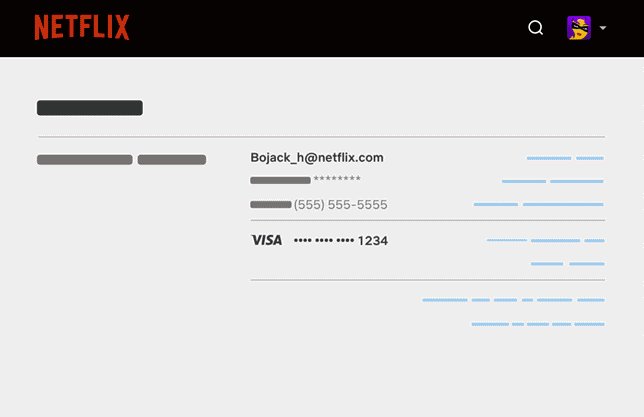
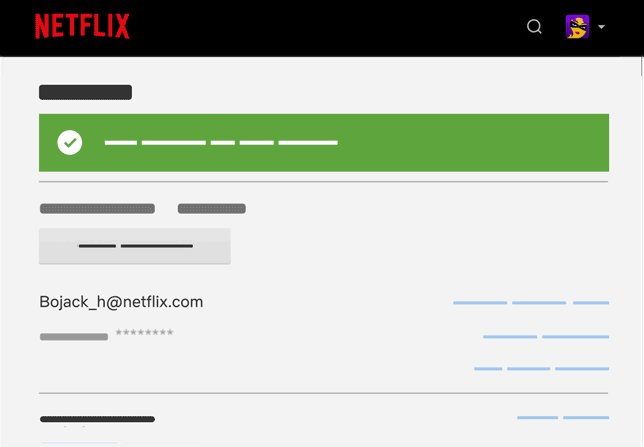
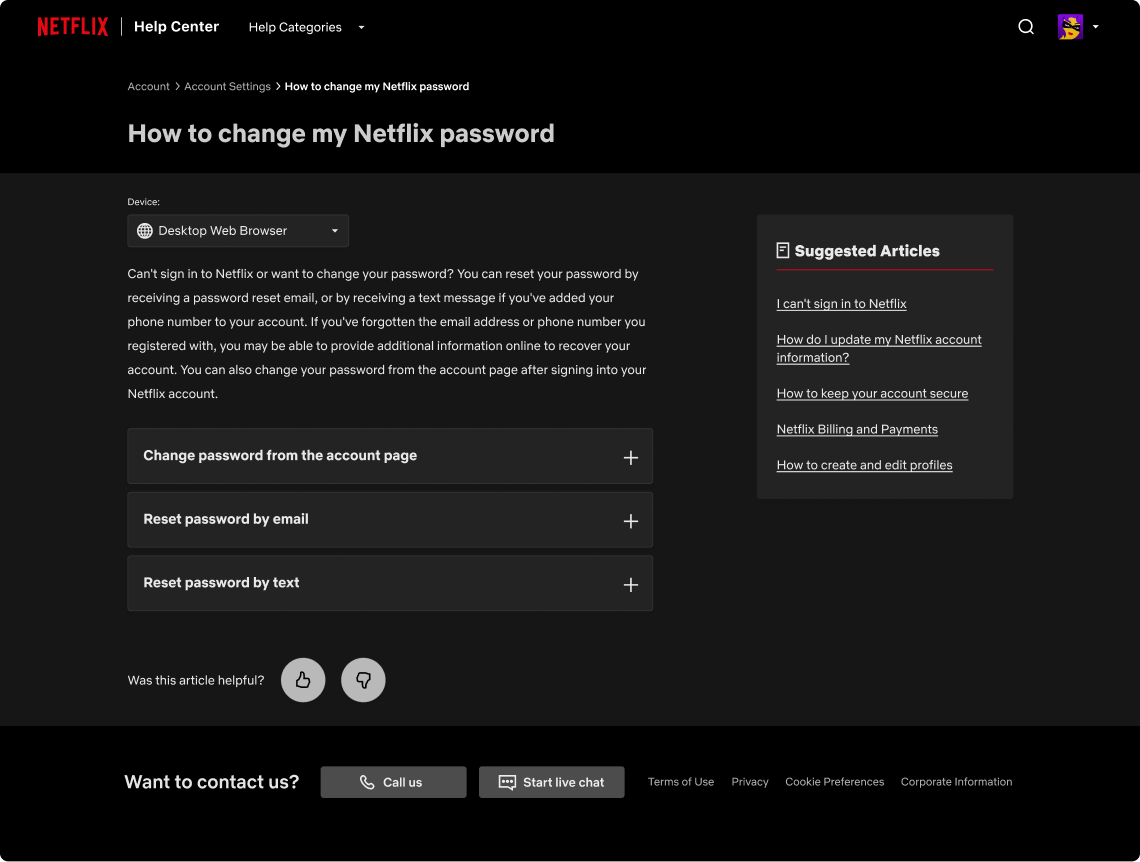
In order to make the article view easier to read, I broke it down into 4 distinct sections: the title bar, intro, suggested articles, and the main content.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
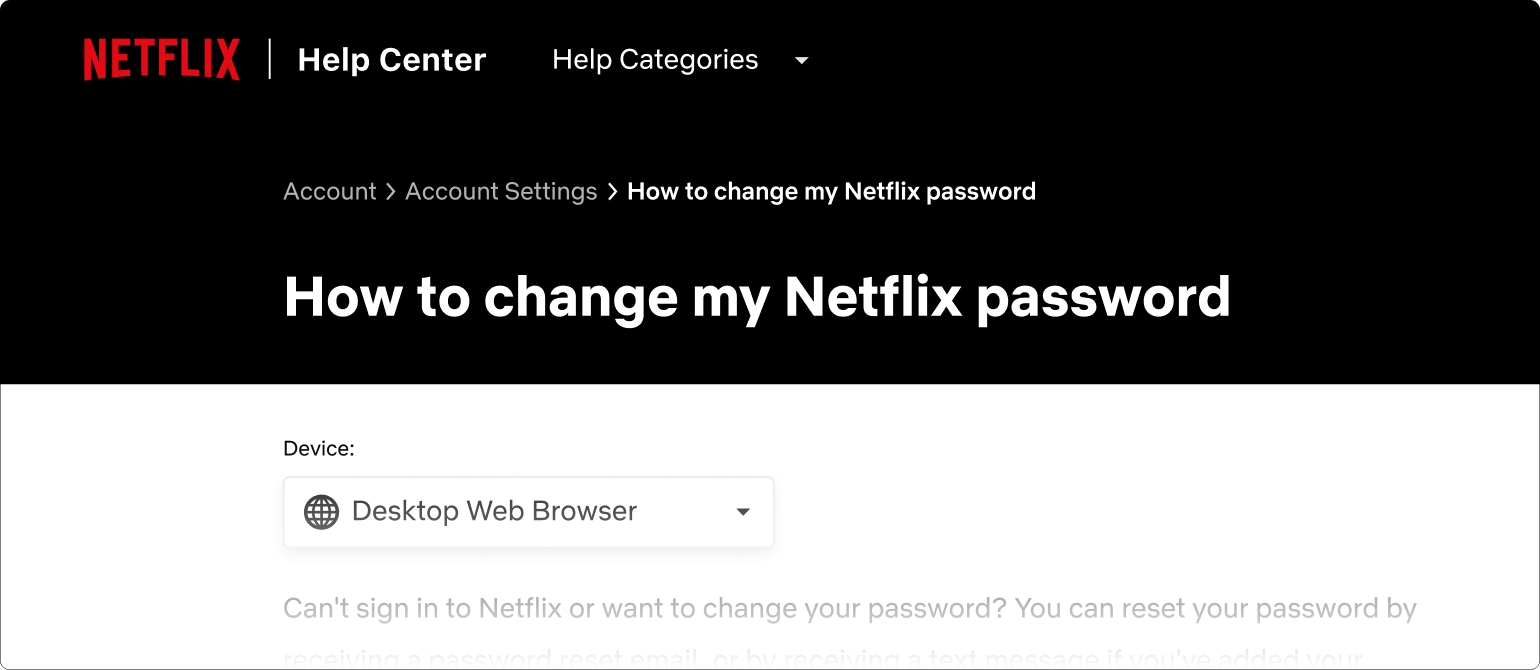
TITLE BAR
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.

I extended the black background color from the main nav bar down to the title bar for it to serve as an anchoring element for the article’s title and the breadcrumbs above it. The breadcrumbs gives users context about which category the current article is a part of as well as functioning as a secondary navigation.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
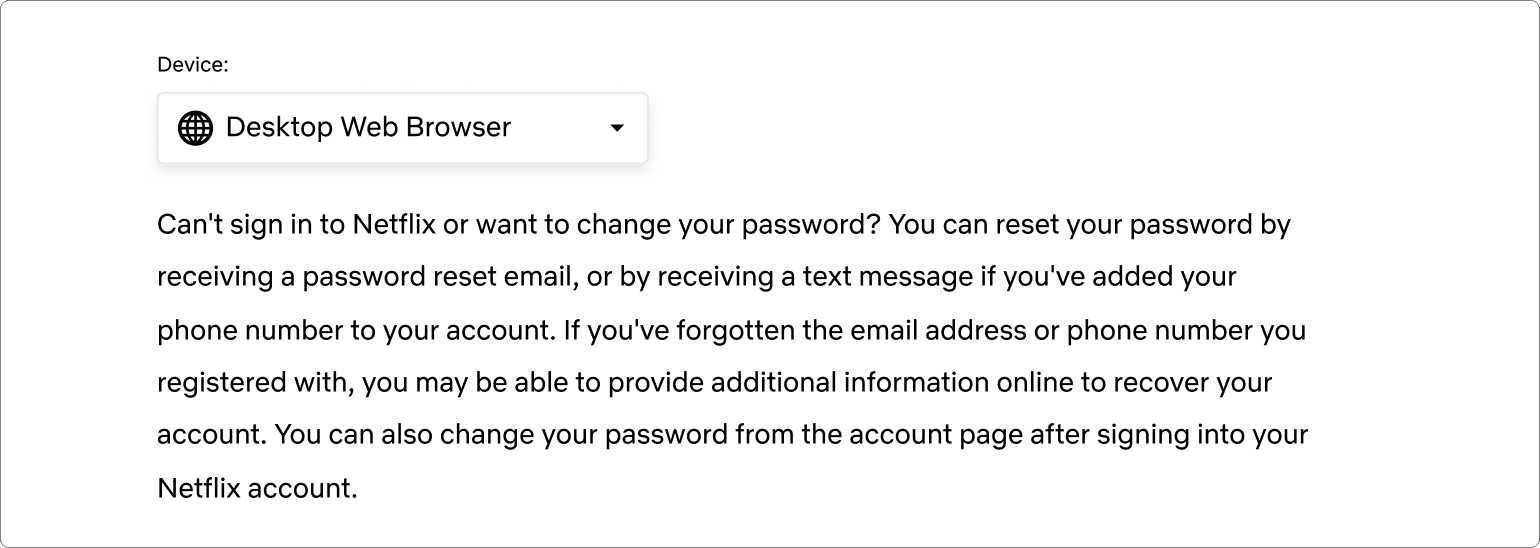
INTRO
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.

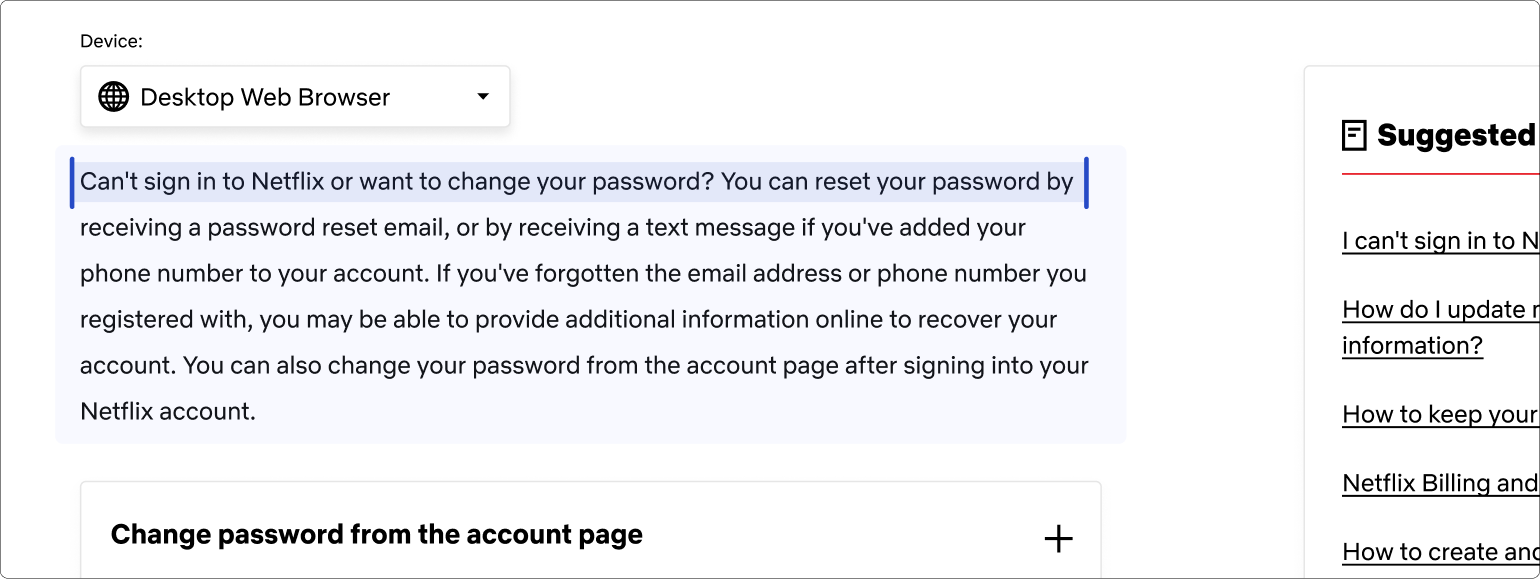
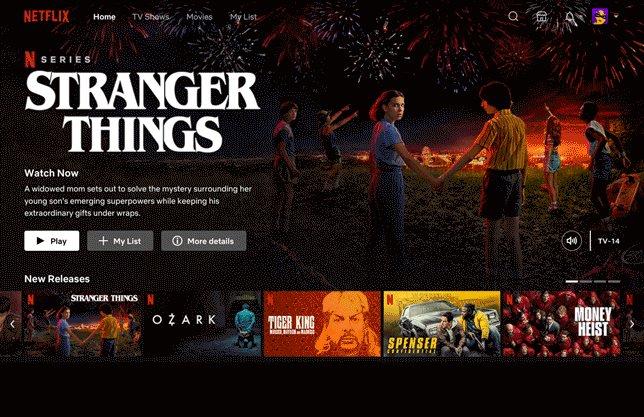
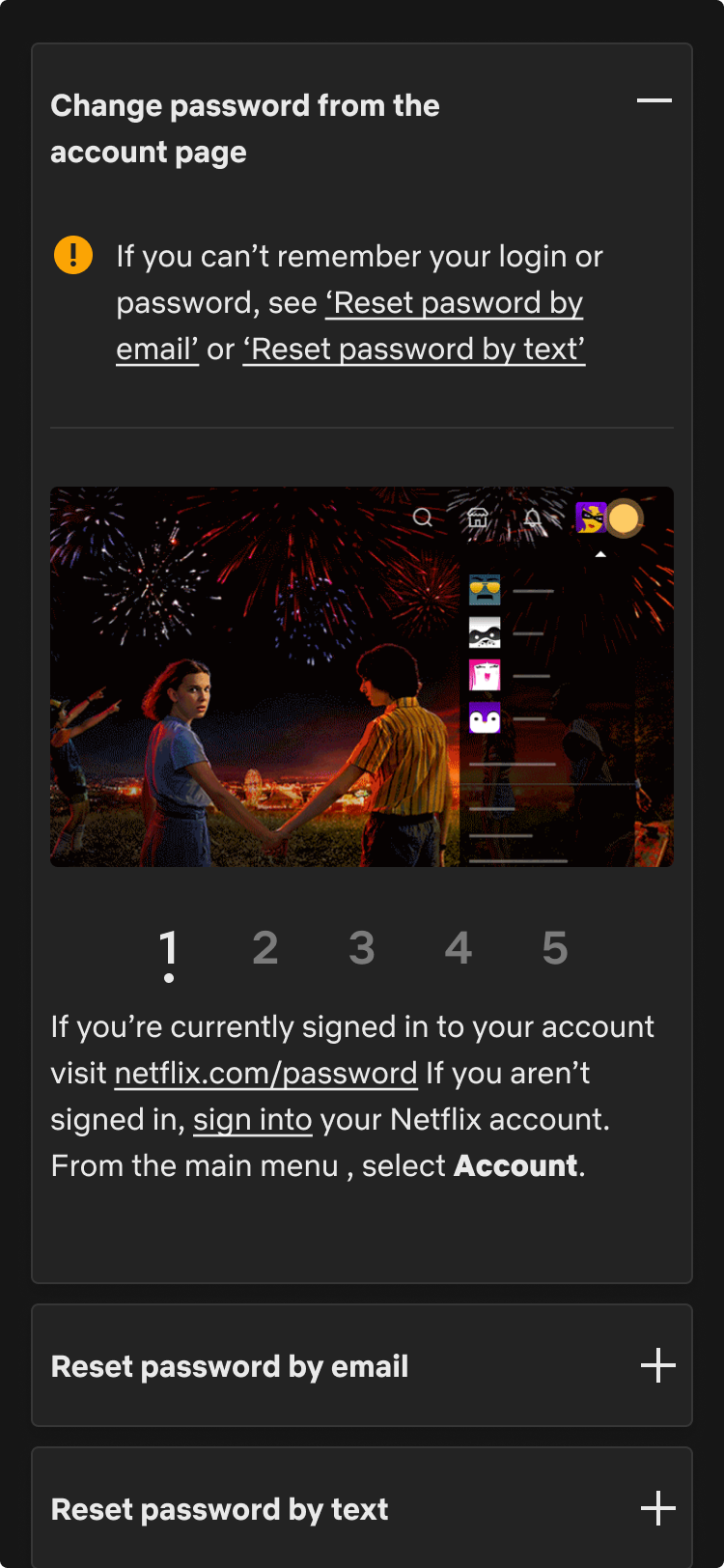
In addition to adjusting the leading and size of the type, I added a context switcher dropdown above the intro text. This context switcher lets a user select the device they would like instructions for; Desktop browser, mobile broswer, iOS, Android, TV, etc. Ideally, the context selector would default to whichever device Netflix detects a user is having an issue with.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
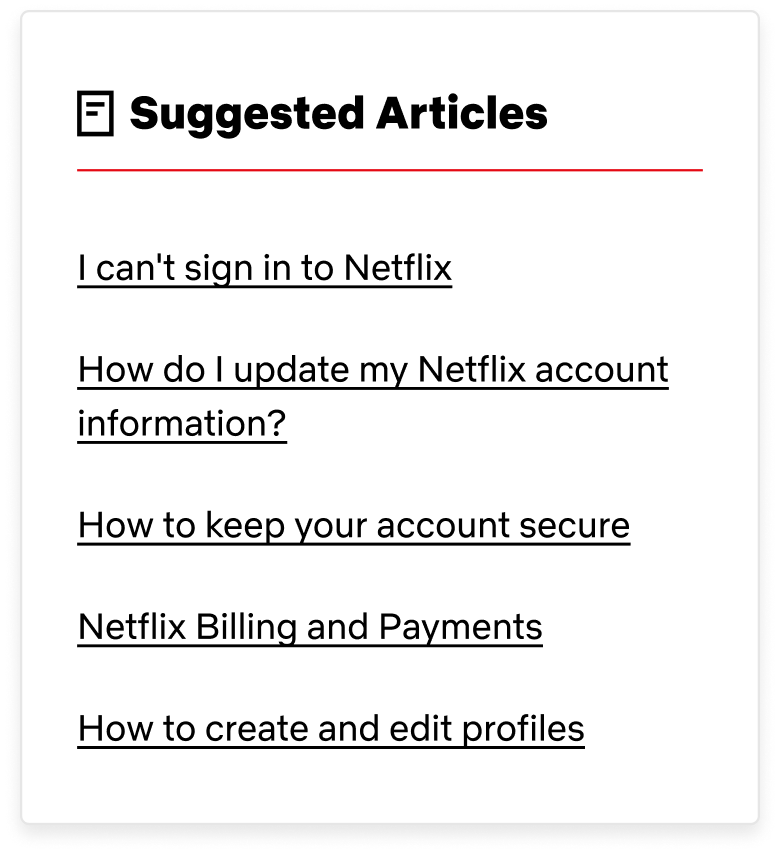
SUGGESTED ARTICLES
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.

To separate this section from the rest of the content, I added a container around it, bolded the title text, and added a hint of the Netflix brand red as a stroke under the title. The previous treatment of the links wasn’t enough to clearly define them as links, so I added underlines to them for better discoverability.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
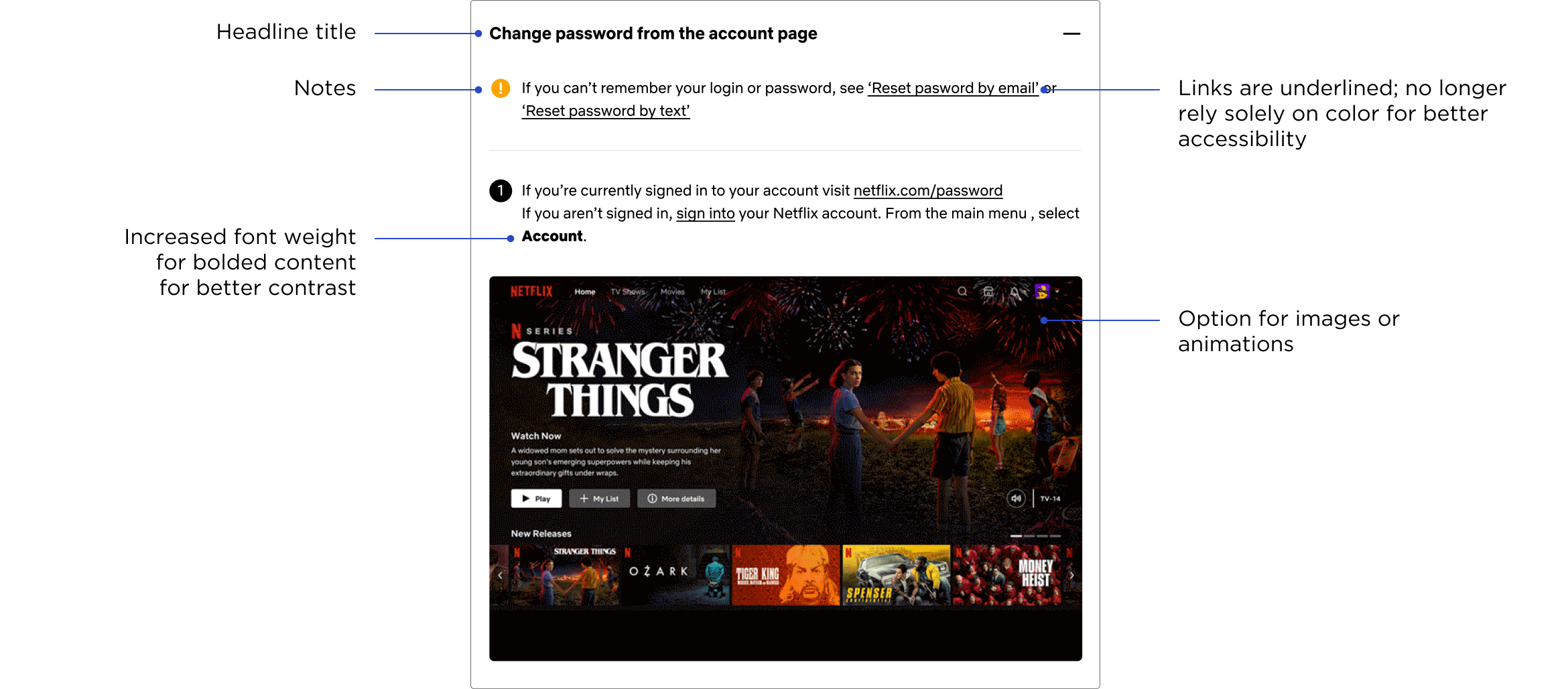
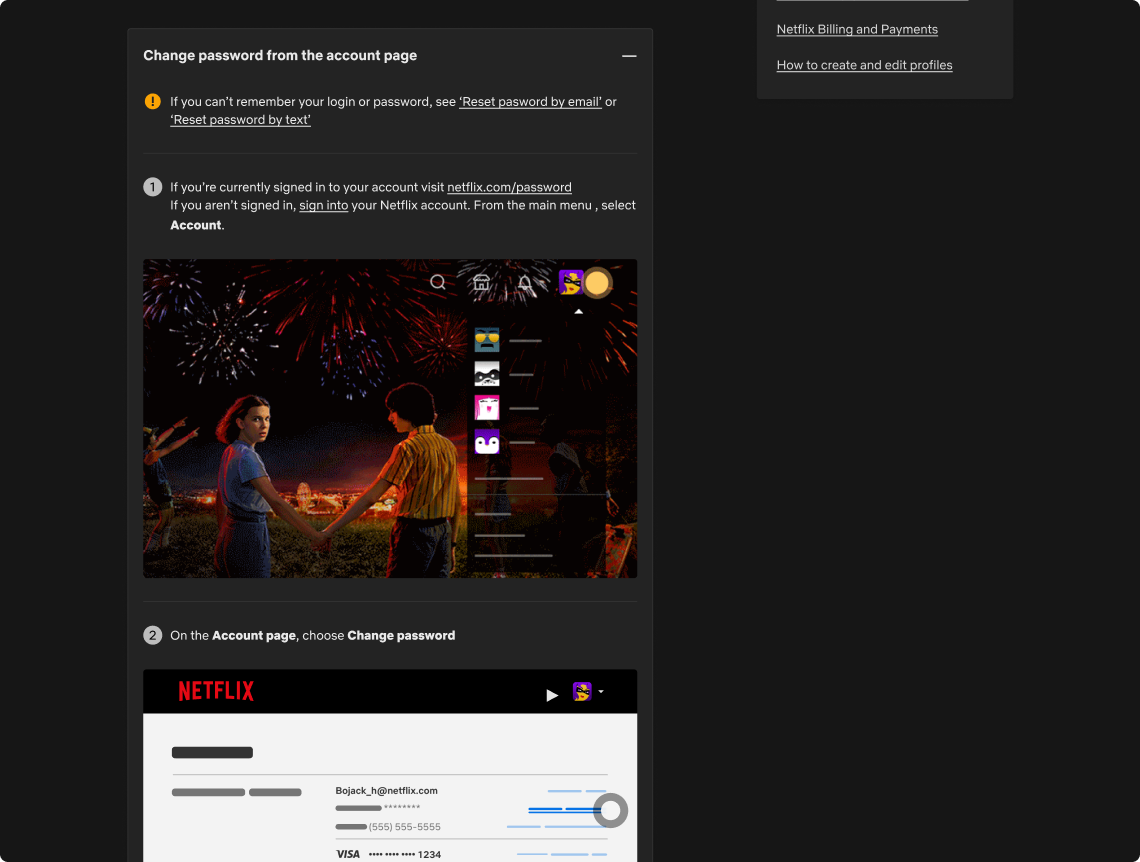
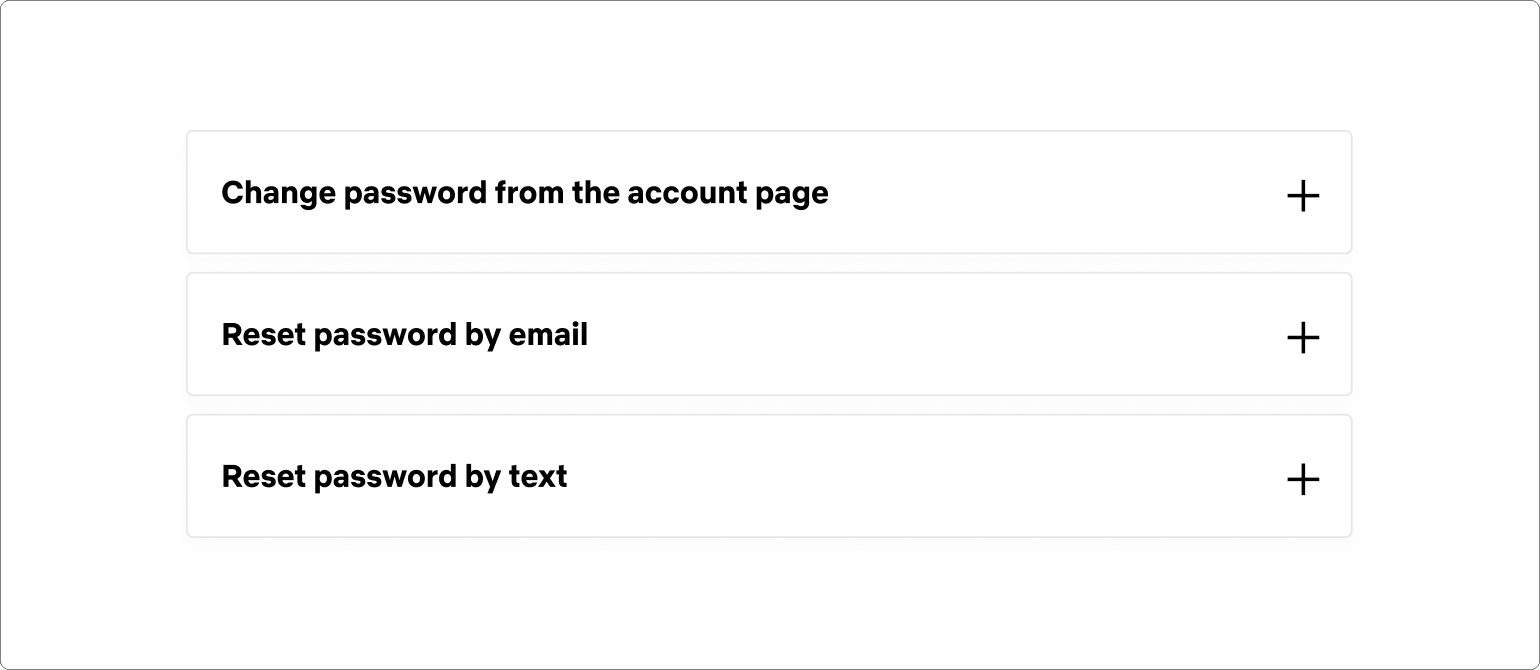
MAIN CONTENT
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.

I increased the type size on the accordions to make them easier to skim/read and better defined the active areas of their containers for use cases where users might be visiting using a device with a touch interface.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
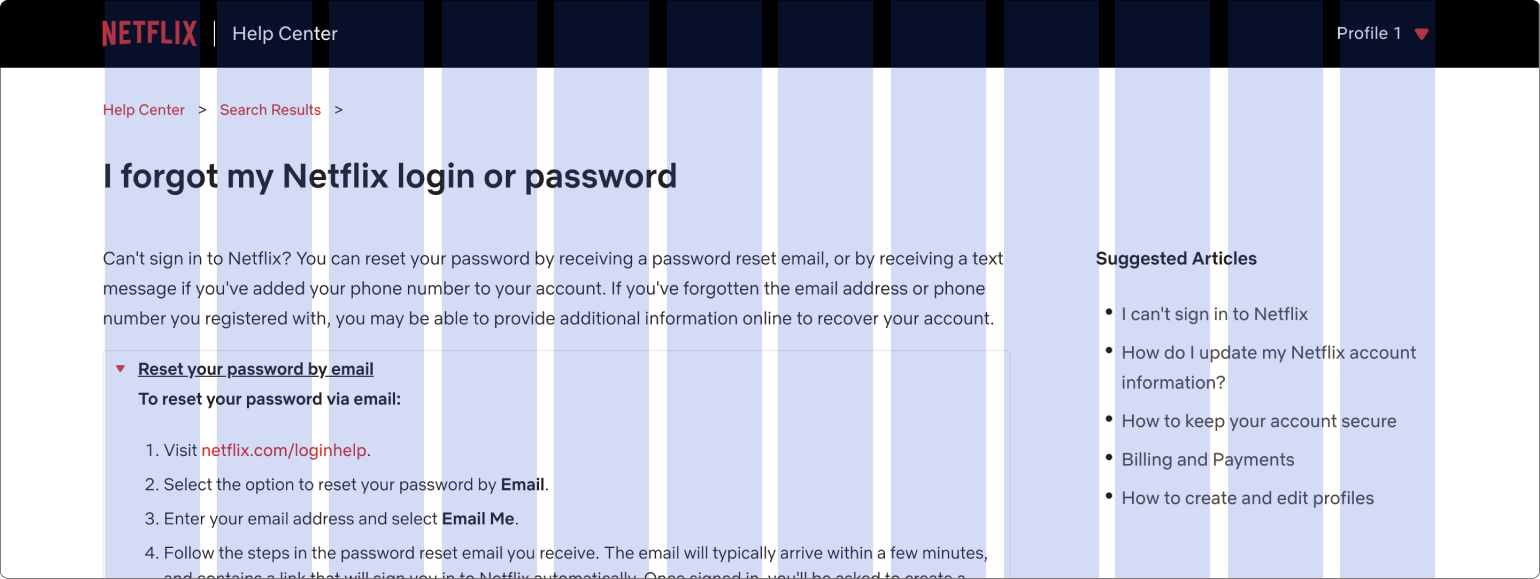
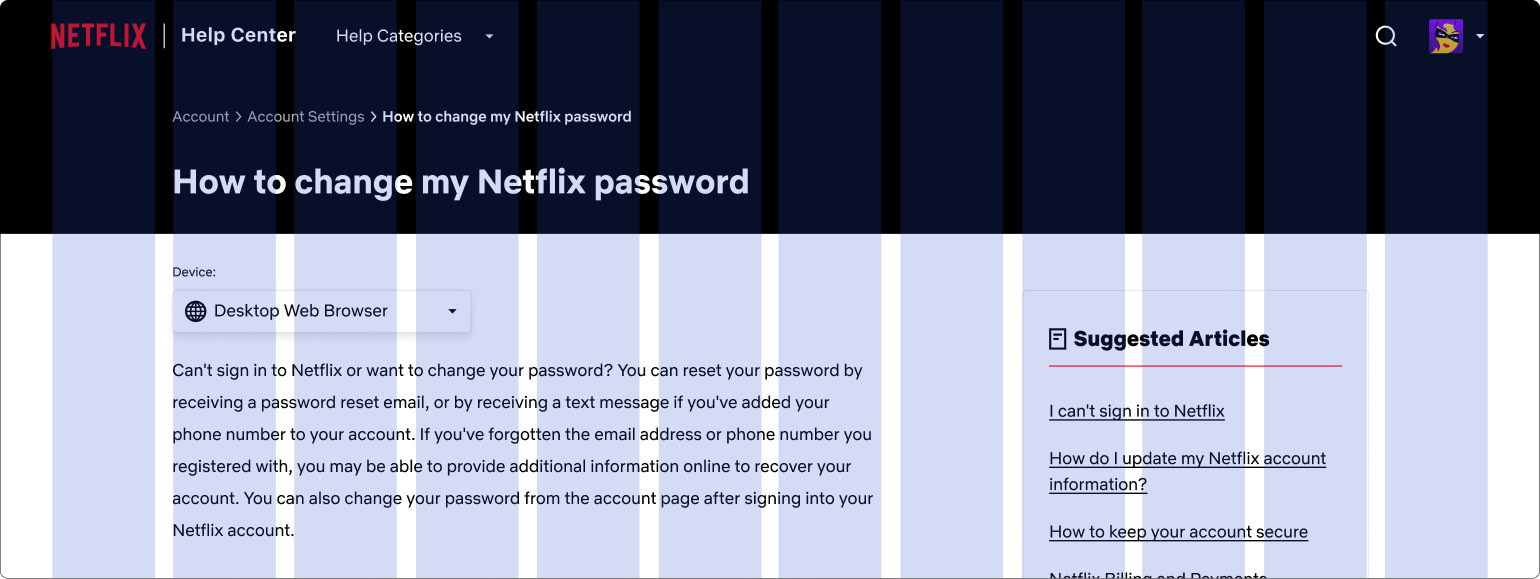
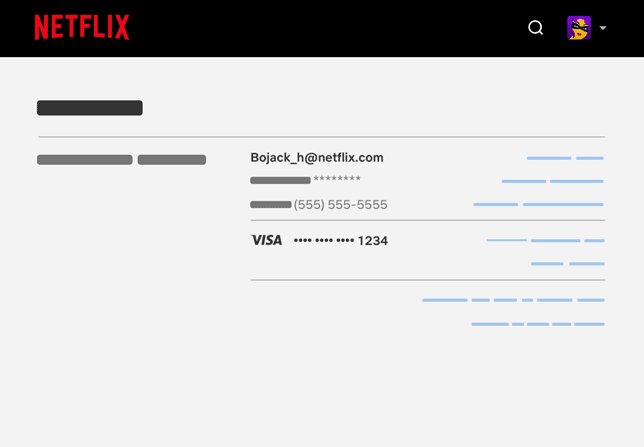
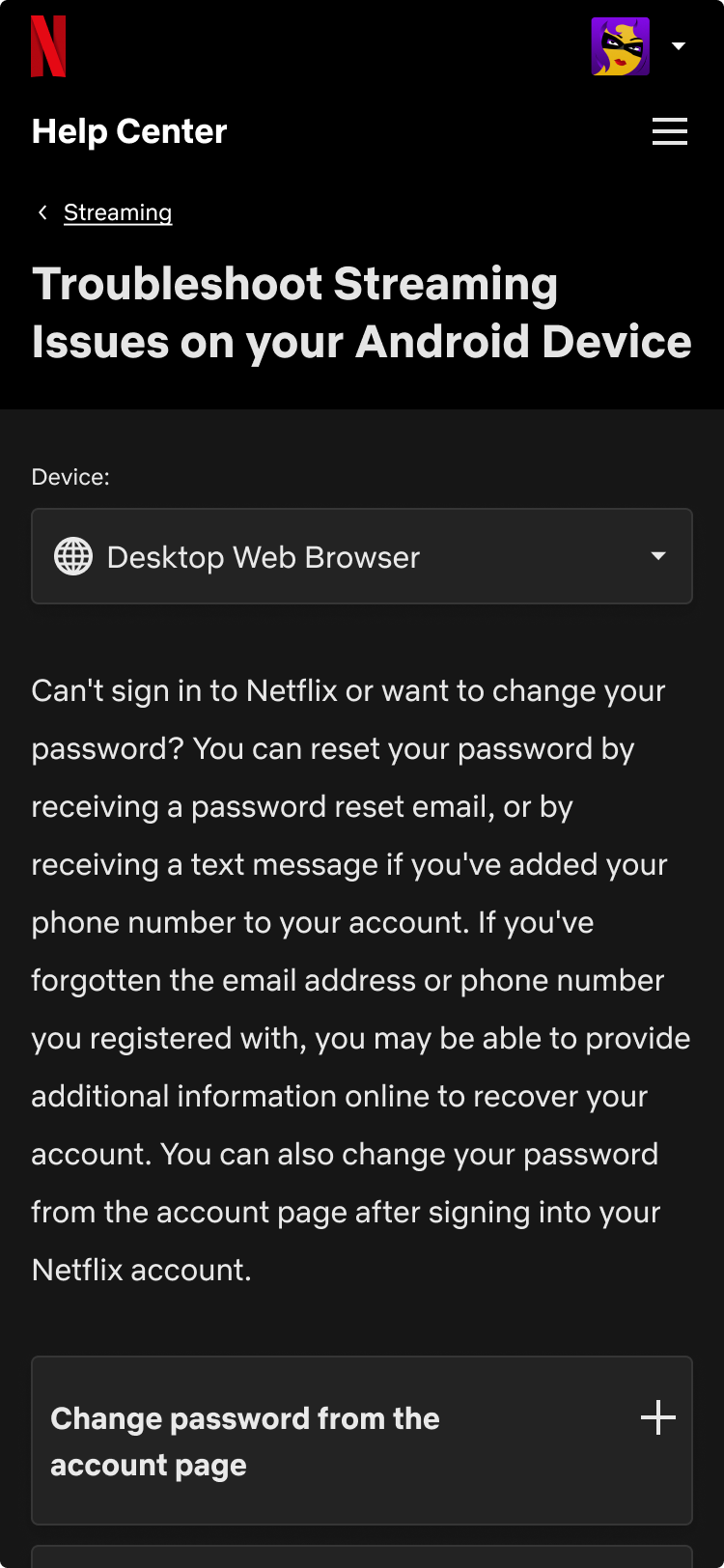
GRID AND LINE LENGTH
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
To aid in readibility, I adjusted the layout grid by increasing it’s width and leaving one column of padding on either side of the main container. This allowed for the content to have a bit more white space around it while also focusing it more toward the center.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
It also had the effect of shortening the line length in cases where there were long lines of text. For example, the intro section went from a line length of approximately 140 characters down to about 85 characters. By decreasing the line length we could cut down on eye strain and fatigue and make the help center content a bit easier to read.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
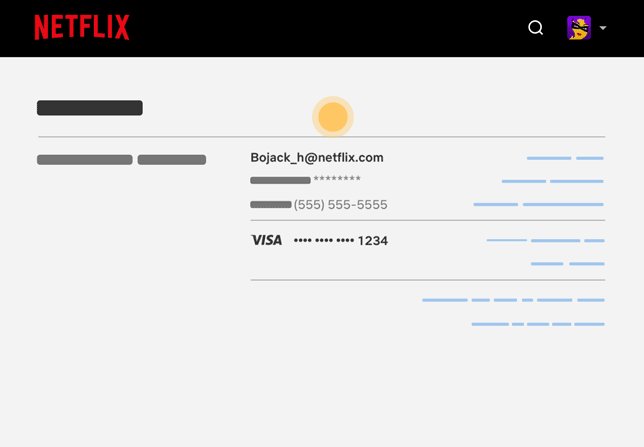
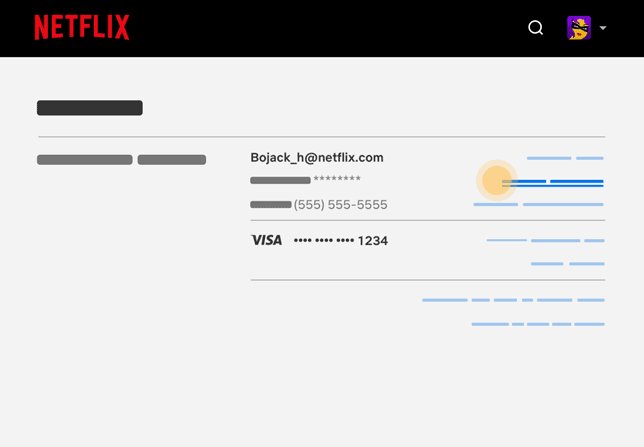
ACCORDIONS
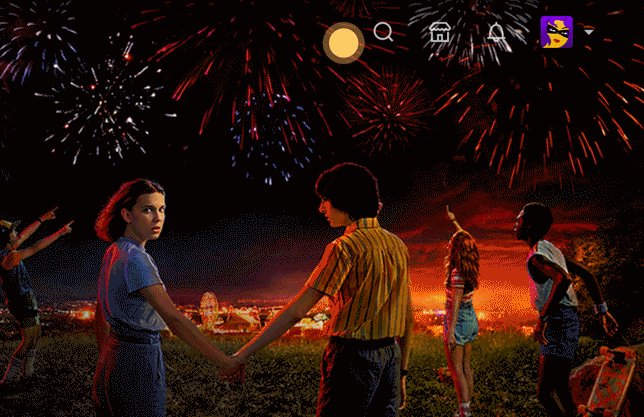
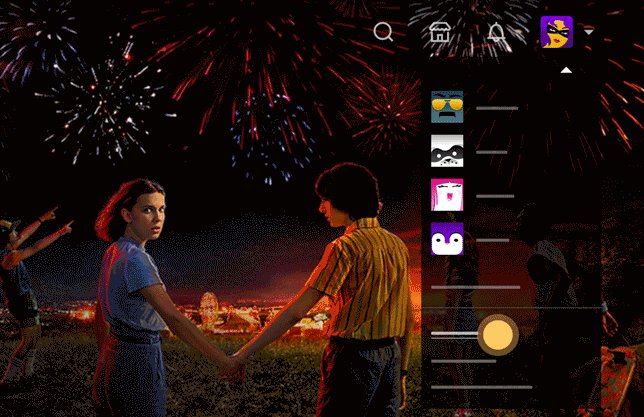
INTERACTION
INTERACTION
DARK THEME
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
I also explored a dark theme for the help center. Not only would it align the help center visually with the main product, but it would also aid in accesibility and overall user experience. For example, someone coming from the main product to the help center might feel like their vision is strained going from a dark UI to a very bright light UI. Offering a dark theme option could help mitigate that.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.
Due to COVID restrictions, we weren’t able to go onsite to speak to customer service agents, but thanks to the magic of the internet, we were able to oberve and interview them remotely. The interviews took place over 4 days with 2 sessions each day. The groups consisted of about 5-6 agents each from different regions around the world (EMEA, APAC, LATAM, and UCAN) with tenure between 6 months to 2 years and were focused on the topic of visuals in the knowledge base.